 Инструменты для создания сайта или торговой площадки
Инструменты для создания сайта или торговой площадки Диспетчер тегов Google: как отследить переход по кнопке
Для чего нужен Диспетчер Тегов от Google? Часто нужно отследить поведение посетителей на сайте, взаимодействие с контентом, в частности, переход по кнопке, содержащей ссылку, на внешний ресурс. Для этого используется отслеживание целй и событий. Google Analitycs имеет достаточно возможностей для этого. Диспетчер Тегов от Google делает эту задачу более простой. Прежде всего, потому, что не нужно каждый раз изменять код сайта при создании специфических целй, рискуя наделать ошибок. Кроме того, Диспетчер Тегов от Google расширяет диапазон возможностей для анализа поступающего на сайт трафика. В данном случае используется отслеживание перехода по кнопке для описания базовых возможностей и преимуществ использования Диспетчера Тегов.
Ниже будет приведен пример по отслеживанию нажатий на кнопку, используемую в различных формах, но с равным успехом можно использовать ту же технику для отслеживания кнопок в меню навигации, баннерах, контенте и для других различных целей.
По шагам процесс создания отслеживания будет выглядеть так:
- Найти нужную кнопку для отслеживания.
- Посмотреть исходный код кнопки.
- Добавить переменную.
- Создать тег.
- Создать триггер.
- Предварительный просмотр контейнера.
- Проверка в Google Analytics.
- Опубликовать контейнер.
Прежде, чем начать, нужно упомянуть несколько вещей, которые необходимо учесть. Дальнейшее описание действий предполагает, что вы уже немного знакомы с Google Tag Manager и зарегистрированы в этом сервисе. Если вы начинающий пользователь, лучше предварительно ознакомиться с руководством пользователя, хотя бы вкратце. Кроме того, сначала нужно настроить тег просмотра страниц Google Analytics по этой инструкции. Для просмотра кода страниц в данном случае используется браузер Google Chrome, имеющий полезную функцию для этой задачи. Установите его. Но, нужно добавить и другой браузер. Например, Opera.
Поиск кнопки или ссылки
Начните с поиска кнопки, которую вы хотите отследить на вашем сайте. В данном случае Менеджер тегов Google будет использован для отслеживания людей, нажимающих кнопку, когда они переходят на страницу с товаром.
Просмотр кода
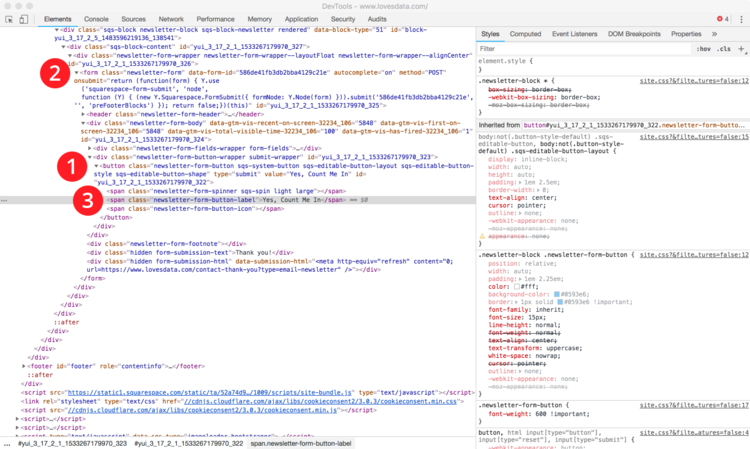
В браузере Chrome нажмите правую кнопку мыши и выберите «Просмотр кода»

Видно, что кнопка (номер 1) расположена в форме (номер 2). Кнопка имеет класс newsletter-form-button-label (номер 3). Это означает, что мы можем отслеживать нажатия кнопок, используя это название класса в Google Tag Manager. Помимо обозначения класса, можно использовать идентификатор ID кнопки.
Добавление переменной
Теперь нужно перейти к Google Tag Manager и подключить встроенную переменную.
Диспетчер тегов Google имеет большой выбор встроенных переменных, которые автоматически предоставляют конкретные взаимодействия при настройке тегов и триггеров. Например, мы вы можете использовать переменные, чтобы проверить, просматривает ли кто-то определенную страницу, просматривает ли посетитель встроенное видео, прокручивает ли страницу или, в нашем случае, нажимает ли определенную кнопку на нашем веб-сайте.
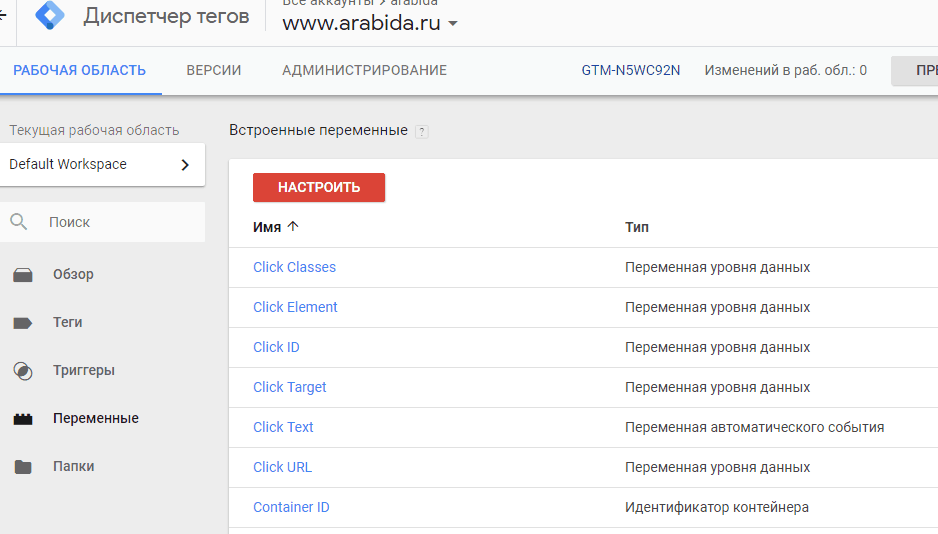
Выберите «Переменные» и нажмите «Настроить» в разделе «Встроенные переменные».
В нашем примере кнопка содержалась в форме, и было определено обозначение ее класса. Это означает, что нам нужно прокрутить список встроенных переменных и найти вкладку «Form class».
Если кнопка идентифицирована другим способом, то нужно соответственно подключить иную переменную. Например, если кнопка определена через ID, то нужно использовать «Form ID», а если класс ссылок (link classs), то «Click classes».
Создание тега
Теперь можно создать тег, который будет отправлять данные в Google Analytics при нажатии посетителем кнопки. Выберите «Теги», нажмите «Новый» и назовите свой тег.
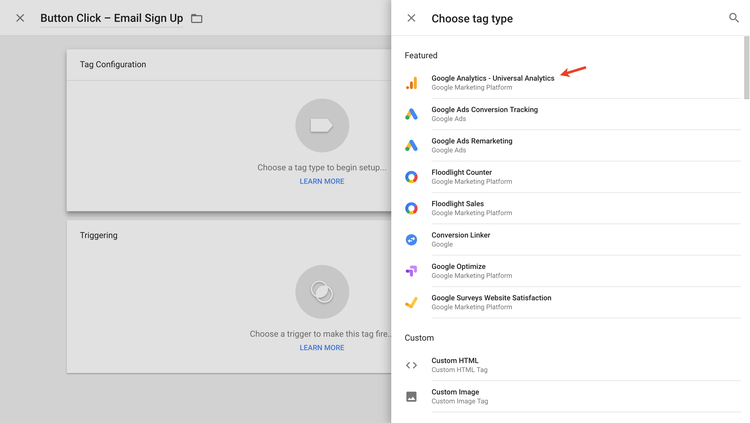
Затем выберите «Настройка тегов» и выберите «Google Analytics» в качестве «Типа тегов».

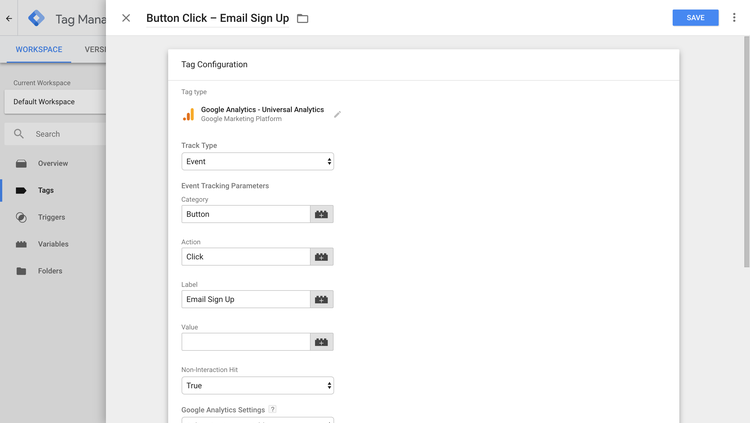
Выбрать «Событие» из списка для того, чтобы записывать нажатия на кнопки в Google Analytics.

В категории (category) и действии (action) поставить произвольные названия, например, button и click.
В поле «ярлык» — детали действия — «Подписка» — «Email Sign Up»
Далее нужно выбрать в поле, расположенном ниже, переменную, отвечающую за передачу данных в Google Analitics, она должна быть предварительно создана. Вместо нее можно вставить номер своего аккаунта в Google Analitics.
Дальше необходимо настроить триггер, отправляющий сигнал тегу при возникновении события — нажатии кнопки.
Создание триггера
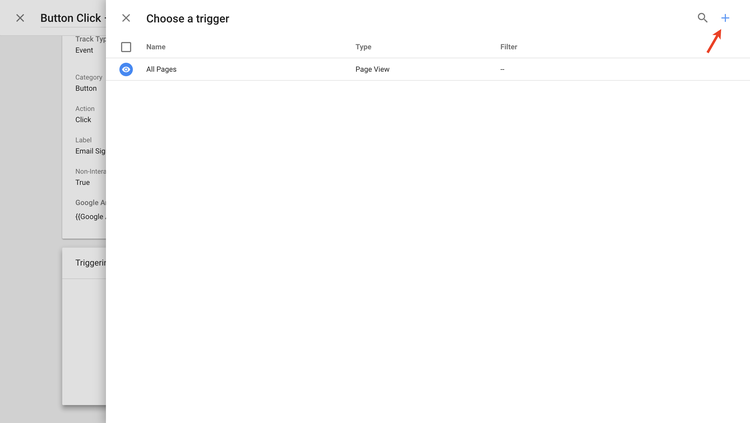
Триггеры сообщают Диспетчеру тегов Google, когда определенный тег должен (или не должен) срабатывать. Для нашего тега нам нужно создать триггер, чтобы он срабатывал только при нажатии выбранной нами кнопки. Для этого выбираем «Триггер» для тега, который был только что создан и нажимаем синий знак плюса в верхнем правом углу, чтобы создать новый триггер.

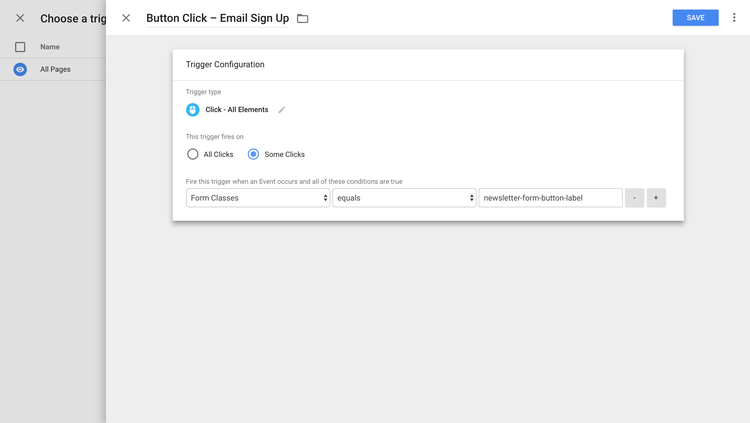
Нужно дать название триггеру. В данном случае — ‘Button Click – Email Sign Up’. После этого нажать «Настройка триггера», далее в «Выберете тип триггера» — «Все элементы». В «Условиях активации триггера» — поставить «Некоторые клики».
После этого откроются поля под этой настройкой.
Первое поле — выбрать тип кнопки «Form classes», второе поле выбрать из выпадающего списка — выражение «содержит». Третье поле — вставить ранее найденное обозначение или название кнопки, которую нужно отслеживать. То есть, newsletter-form-button-label.

Преварительный просмотр контейнера
Теперь нужно проверить контейнер, чтобы убедиться в правильности настроек и нажатия кнопки отслеживаются. Для этого мы нажимаем «Предварительный просмотр» в верхнем правом углу, а затем на новой вкладке (или в окне) загружаем наш веб-сайт.
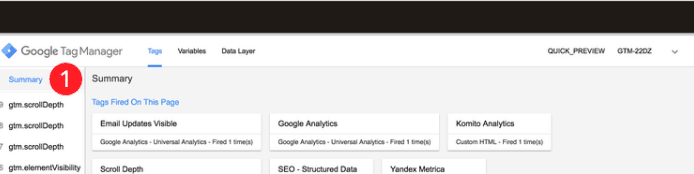
В нижней части страницы откроется консоль отладки Google Tag Manager. После того, как консоль отладки загрузится, нажмите «подопытную» кнопку на странице и посмотрите появляется ли информация о ней на панели слева от консоли (номер 1).
Вы можете попробовать нажать кнопку, удерживая нажатой клавишу «Command» на вашем компьютере. Это должно загрузить страницу подтверждения в новой вкладке. Если это не работает, нужно перейти в Google Analytics, чтобы проверить, правильно ли работает ваш тег.
Проверка отслеживания в Google Analitics
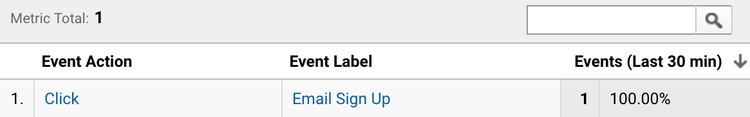
После открытия представления отчетов в Google Analytics выберите «В реальном времени», а затем «События». Так как мы создали тег для событий в Google Analytics, мы можем увидеть данные в реальном времени по нажатию кнопок в этом отчете.

Данные обрабатываются в течение нескольких секунд, поэтому, если вы нажали кнопку и долго не видите никаких данных в отчете в реальном времени, нужно выполнить следующие действия:
- Убедитесь, что вы находитесь в режиме предварительного просмотра в Google Tag Manager.
- Если вы находитесь в режиме предварительного просмотра, нажмите «Обновить» в Диспетчере тегов Google.
- Перезагрузите веб-сайт и убедитесь, что консоль отладки Google Tag Manager загружается внизу страницы.
- Нажмите кнопку еще раз и проверьте Google Analytics.
Если вы по-прежнему не видите, что кнопка отслеживается в отчетах в режиме реального времени, вам нужно еще раз проверить, используете ли вы правильную переменную в Google Tag Manager и правильно ли настроен триггер.
Публикация контейнера
После того, как вы убедитесь в том, что отслеживание нажатия вашей кнопки в Google Analytics происходит без ошибок, нужно опубликовать контейнер на вашем веб-сайте. Для этого вернитесь в Google Tag Manager и нажмите «Отправить» в правом верхнем углу. Теперь вы будете получать еще больше ценной информацию о взаимодействии посетителей на вашем сайте.
Возможные трудности — это проблемы загрузки панели отладки в браузере Chrome. Это может быть связано с отключением «куки» или блокировкой одного из устнановленных расширений в Chrome. «Лечится» включением «куки» и поиском и отключением блокирующего расширения. Это может занять много времени и иногда проще перейти в другой браузер, например Opera.

Поиск точных ключевых слов: бесплатная инструкция для «чайников»
Поделиться Facebook Twitter Pinterest LinkedIn Смотреть, как PDF После определения в поиске главных конкурентов в выбранной нише, для того, чтобы быстрее найти потенциальных покупателей, нужно подобрать правильные слова для того,Continue reading
нет комментариев

Дропшипинг: инструменты для анализа конкурентов
Смотреть, как PDF Анализ конкурентов для быстрого запуска своего бизнеса, используя дропшипинг, может показаться трудным делом. Зачем это нужно? Это будет очень полезным, избавит от ошибок и сэкономит массу времени,Continue reading
нет комментариев
Для чего нужен Диспетчер Тегов от Google? Часто нужно отследить поведение посетителей на сайте, взаимодействие с контентом, в частности, переход по кнопке, содержащей ссылку, на внешний ресурс. Для этого используется отслеживание целй и событий. Google Analitycs имеет достаточно возможностей для этого. Диспетчер Тегов от Google делает эту задачу более простой. Прежде всего, потому, что не нужно каждый раз изменять код сайта при создании специфических целй, рискуя наделать ошибок. Кроме того, Диспетчер Тегов от Google расширяет диапазон возможностей для анализа поступающего на сайт трафика. В данном случае используется отслеживание перехода по кнопке для описания базовых возможностей и преимуществ использования Диспетчера Тегов.
Ниже будет приведен пример по отслеживанию нажатий на кнопку, используемую в различных формах, но с равным успехом можно использовать ту же технику для отслеживания кнопок в меню навигации, баннерах, контенте и для других различных целей.
По шагам процесс создания отслеживания будет выглядеть так:
- Найти нужную кнопку для отслеживания.
- Посмотреть исходный код кнопки.
- Добавить переменную.
- Создать тег.
- Создать триггер.
- Предварительный просмотр контейнера.
- Проверка в Google Analytics.
- Опубликовать контейнер.
Прежде, чем начать, нужно упомянуть несколько вещей, которые необходимо учесть. Дальнейшее описание действий предполагает, что вы уже немного знакомы с Google Tag Manager и зарегистрированы в этом сервисе. Если вы начинающий пользователь, лучше предварительно ознакомиться с руководством пользователя, хотя бы вкратце. Кроме того, сначала нужно настроить тег просмотра страниц Google Analytics по этой инструкции. Для просмотра кода страниц в данном случае используется браузер Google Chrome, имеющий полезную функцию для этой задачи. Установите его. Но, нужно добавить и другой браузер. Например, Opera.
Поиск кнопки или ссылки
Начните с поиска кнопки, которую вы хотите отследить на вашем сайте. В данном случае Менеджер тегов Google будет использован для отслеживания людей, нажимающих кнопку, когда они переходят на страницу с товаром.
Просмотр кода
В браузере Chrome нажмите правую кнопку мыши и выберите «Просмотр кода»
Видно, что кнопка (номер 1) расположена в форме (номер 2). Кнопка имеет класс newsletter-form-button-label (номер 3). Это означает, что мы можем отслеживать нажатия кнопок, используя это название класса в Google Tag Manager. Помимо обозначения класса, можно использовать идентификатор ID кнопки.
Добавление переменной
Теперь нужно перейти к Google Tag Manager и подключить встроенную переменную.
Диспетчер тегов Google имеет большой выбор встроенных переменных, которые автоматически предоставляют конкретные взаимодействия при настройке тегов и триггеров. Например, мы вы можете использовать переменные, чтобы проверить, просматривает ли кто-то определенную страницу, просматривает ли посетитель встроенное видео, прокручивает ли страницу или, в нашем случае, нажимает ли определенную кнопку на нашем веб-сайте.
Выберите «Переменные» и нажмите «Настроить» в разделе «Встроенные переменные».
В нашем примере кнопка содержалась в форме, и было определено обозначение ее класса. Это означает, что нам нужно прокрутить список встроенных переменных и найти вкладку «Form class».
Если кнопка идентифицирована другим способом, то нужно соответственно подключить иную переменную. Например, если кнопка определена через ID, то нужно использовать «Form ID», а если класс ссылок (link classs), то «Click classes».
Создание тега
Теперь можно создать тег, который будет отправлять данные в Google Analytics при нажатии посетителем кнопки. Выберите «Теги», нажмите «Новый» и назовите свой тег.
Затем выберите «Настройка тегов» и выберите «Google Analytics» в качестве «Типа тегов».
Выбрать «Событие» из списка для того, чтобы записывать нажатия на кнопки в Google Analytics.
В категории (category) и действии (action) поставить произвольные названия, например, button и click.
В поле «ярлык» — детали действия — «Подписка» — «Email Sign Up»
Далее нужно выбрать в поле, расположенном ниже, переменную, отвечающую за передачу данных в Google Analitics, она должна быть предварительно создана. Вместо нее можно вставить номер своего аккаунта в Google Analitics.
Дальше необходимо настроить триггер, отправляющий сигнал тегу при возникновении события — нажатии кнопки.
Создание триггера
Триггеры сообщают Диспетчеру тегов Google, когда определенный тег должен (или не должен) срабатывать. Для нашего тега нам нужно создать триггер, чтобы он срабатывал только при нажатии выбранной нами кнопки. Для этого выбираем «Триггер» для тега, который был только что создан и нажимаем синий знак плюса в верхнем правом углу, чтобы создать новый триггер.
Нужно дать название триггеру. В данном случае — ‘Button Click – Email Sign Up’. После этого нажать «Настройка триггера», далее в «Выберете тип триггера» — «Все элементы». В «Условиях активации триггера» — поставить «Некоторые клики».
После этого откроются поля под этой настройкой.
Первое поле — выбрать тип кнопки «Form classes», второе поле выбрать из выпадающего списка — выражение «содержит». Третье поле — вставить ранее найденное обозначение или название кнопки, которую нужно отслеживать. То есть, newsletter-form-button-label.
Преварительный просмотр контейнера
Теперь нужно проверить контейнер, чтобы убедиться в правильности настроек и нажатия кнопки отслеживаются. Для этого мы нажимаем «Предварительный просмотр» в верхнем правом углу, а затем на новой вкладке (или в окне) загружаем наш веб-сайт.
В нижней части страницы откроется консоль отладки Google Tag Manager. После того, как консоль отладки загрузится, нажмите «подопытную» кнопку на странице и посмотрите появляется ли информация о ней на панели слева от консоли (номер 1).
Вы можете попробовать нажать кнопку, удерживая нажатой клавишу «Command» на вашем компьютере. Это должно загрузить страницу подтверждения в новой вкладке. Если это не работает, нужно перейти в Google Analytics, чтобы проверить, правильно ли работает ваш тег.
Проверка отслеживания в Google Analitics
После открытия представления отчетов в Google Analytics выберите «В реальном времени», а затем «События». Так как мы создали тег для событий в Google Analytics, мы можем увидеть данные в реальном времени по нажатию кнопок в этом отчете.
Данные обрабатываются в течение нескольких секунд, поэтому, если вы нажали кнопку и долго не видите никаких данных в отчете в реальном времени, нужно выполнить следующие действия:
- Убедитесь, что вы находитесь в режиме предварительного просмотра в Google Tag Manager.
- Если вы находитесь в режиме предварительного просмотра, нажмите «Обновить» в Диспетчере тегов Google.
- Перезагрузите веб-сайт и убедитесь, что консоль отладки Google Tag Manager загружается внизу страницы.
- Нажмите кнопку еще раз и проверьте Google Analytics.
Если вы по-прежнему не видите, что кнопка отслеживается в отчетах в режиме реального времени, вам нужно еще раз проверить, используете ли вы правильную переменную в Google Tag Manager и правильно ли настроен триггер.
Публикация контейнера
После того, как вы убедитесь в том, что отслеживание нажатия вашей кнопки в Google Analytics происходит без ошибок, нужно опубликовать контейнер на вашем веб-сайте. Для этого вернитесь в Google Tag Manager и нажмите «Отправить» в правом верхнем углу. Теперь вы будете получать еще больше ценной информацию о взаимодействии посетителей на вашем сайте.
Возможные трудности — это проблемы загрузки панели отладки в браузере Chrome. Это может быть связано с отключением «куки» или блокировкой одного из устнановленных расширений в Chrome. «Лечится» включением «куки» и поиском и отключением блокирующего расширения. Это может занять много времени и иногда проще перейти в другой браузер, например Opera.

Поиск точных ключевых слов: бесплатная инструкция для «чайников»
Поделиться Facebook Twitter Pinterest LinkedIn Смотреть, как PDF После определения в поиске главных конкурентов в выбранной нише, для того, чтобы быстрее найти потенциальных покупателей, нужно подобрать правильные слова для того,Continue reading

Дропшипинг: инструменты для анализа конкурентов
Смотреть, как PDF Анализ конкурентов для быстрого запуска своего бизнеса, используя дропшипинг, может показаться трудным делом. Зачем это нужно? Это будет очень полезным, избавит от ошибок и сэкономит массу времени,Continue reading